Design & Discovery
Wireframes
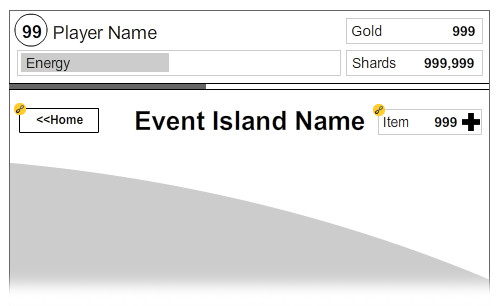
I generated wireframes very early in the project to create a heirarchy of the entire game. I accomplished this using a combination of Photoshop and Mockflow WireframePro. I made the wireframes interactive so that team members could test out the user flow of the game for themselves.
Related Artifacts:


Competitive Analysis
This was an exciting project for me because I was already a big fan of card battlers. I played dozens of competitors’ games throughout the production of this project. I am well-versed in the genre and knew several ways that we could make our game improve upon the latest trends.
User Testing
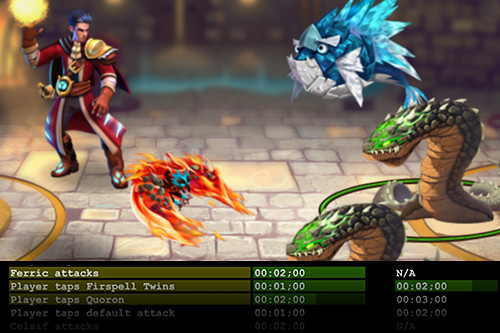
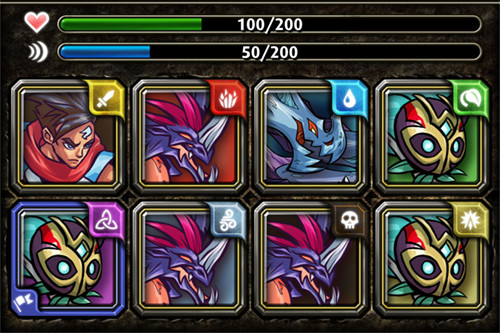
It was important for us to understand how first-time players might take to this game. We would most likely be generating traffic to the title with cross promotion from other games, so we couldn’t assume that our audience was familiar with the genre. In our various playtesting sessions I was surprised to see that players often preferred the automated style of play. Instead of having direct control it appeared that players enjoyed watching the battles play out automatically, with the CPU determining the correct course of action. Auto battling was a feature well-suited for the platform and the play styles of mobile gamers.

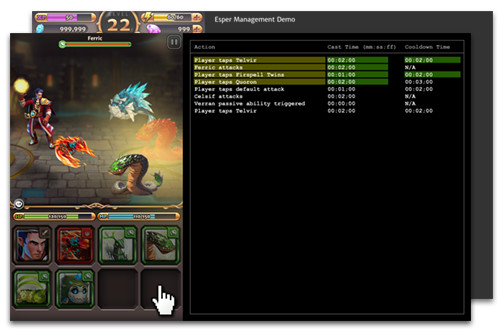
Rapid Prototypes
I developed and iterated several prototypes while working on this game. Many of them were animation demonstrations and some were interaction tests.