The Brava Light-powered Smart Cooking Appliance
Project Description
The Brava is a countertop cooking appliance that uses light to cook food.
- Company: Brava, Inc.
- Timeframe: 3/15/2017 - Present
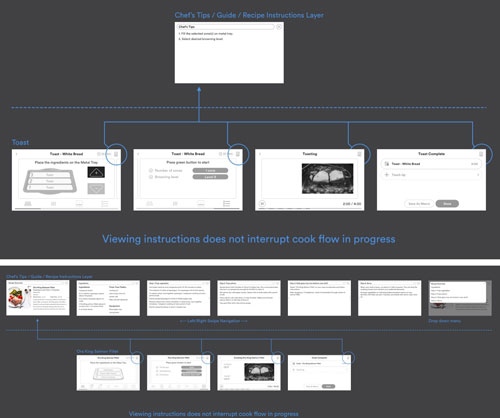
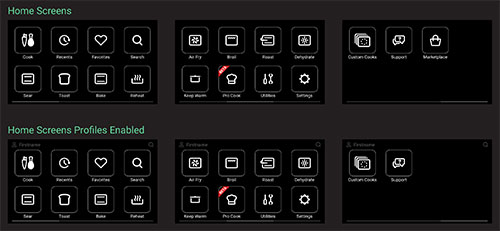
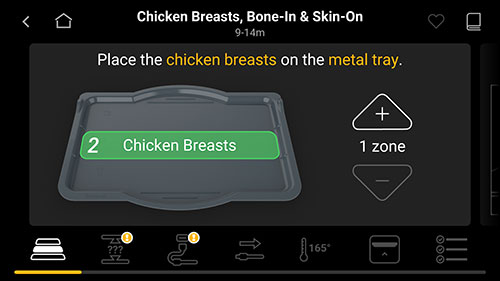
- My Role: Design UI/UX for the website, app, and the hardware display. Project manager of the Brava software and platform.
- Platforms: Brava, Web, iOS, Android
- Tools Used: Animate, After Effects, Sketch, Photoshop, InVision, Zeplin, InDesign